Introduction
I have shown you how to build an Angular app, how to turn it into a PWA and a mobile phone app. Now I will show you how to create a desktop app with Angular and Electron.
Prerequisites
- Node
- Angular
- Electron
Sample Code
Download the source code from Github: https://github.com/ConsultDarryl/manchester-angular-workshop/tree/master/07-angular%2Belectron
Build a desktop app with Angular
Electron makes it easy to build cross-platform desktop apps with JavaScript, HTML, and CSS.
Clone the Electron “getting started” project:
git clone https://github.com/electron/electron-quick-start
Test the app by running:
npm start
Clone the Angular app:
git clone https://github.com/ConsultDarryl/manchester-angular-workshop.git
Build your Angular app:
cd manchester-angular-workshop-getting-started
ng build
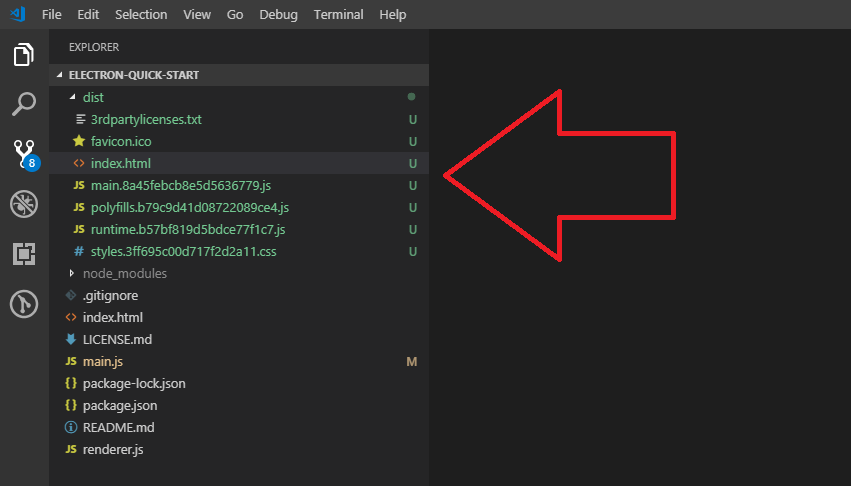
Copy the dist folder to the Electron folder:
copy dist/getting-started electron-getting-started/dist

Modify the index.html. The app will load from the file system (rather than a web server) so change the href to:
<base href="./">
Modify main.js: Open the file main.js and change the line mainWindow… to:
mainWindow.loadFile('dist/index.html')
Test your app: Run the command:
npm start
Voila!